The course will capitalize on the diverse backgrounds of the students in the class (design + computer science) and student projects will be collaboratively developed in small teams. Each of the three required projects provides an introduction to creative coding programming paradigms for the web, for audio composition, and for virtual reality platforms. Specifically, we will use use Javascript, Max, and the Unity3D game development environment. To contextualize these projects, we will read widely from both seminal texts in multimedia and recent proceedings from computer science and media arts conferences.
Week 1
Course overview & logistics: syllabus; schedule.
Content introduction: intro to course; intro to EVL and VR
Team formation: questionnaire.
CAVE2 demonstrations by Arthur Nishimoto.
Jeffrey Shaw, The Legible City, 1988-91.
Maurice Benayoun, World Skin: A Photo Safari in the Land of War, 1997; Presentation at Tools for Propoganda, 2000.
Skip Rizzo, Medical Virtual Reality, 2014; Virtual Reality Applications to Address the Wounds of War, 2013.
Hunter Hoffman, Virtual Reality Pain Reduction, 2015; SnowWorld, 2003.
Marcos Novak, Liquid Architectures in Cyberspace, 1991.
Char Davies, Osmose, 1995.
Intro to 3D modeling (models, materials, textures, editing, export) with Kamil and Arthur.
Assignment (due 1/25 at 11:59pm):
1. Meet with your teams to discuss project ideas.
2. As a team, post your three or four best ideas (one idea per team member) on Piazza. For each idea:
a) describe the idea in a paragraph or two;
b) provide a simple sketch of the idea (using your favorite design software or even just a photo of a drawing).
3. Complete the Blender “still life” assignment: Blender Assignment, Blender scene file.
Blender Essential Training with George Maestri on Lynda.com
Intro to Unity (unity overview, editor, primitives, materials, textures, terrain, prefabs)
Scripting
Unity 5: 3D Essential Training by Adam Crespi/ Ch. 1, 2, 4
Unity Manual
Unity tutorials
Assignment (due 2/1 at 11:59pm):
Intro to Scripting (variables, functions, triggers, collision detection, sounds, colors)
Unity 5: 3D Essential Training by Adam Crespi/ Ch. 3, 7
Unity Scripting / Ch. 1-9
Teams project / Final concept / Assets / Unity scene
Unity Interaction, Materails, Colors
CAVE2 Demos, Examples, Template with Arthur Nishimoto
Unity Scripting / Ch. 11-20
Download Unity template for CAVE2 Environment
CAVE2 Unity tutorial documentation
Project 1 / CAVE2 Unity scene
Testing in CAVE2
CAVE2 Unity Tutorial
Project 1
Testing in CAVE2 & Review Project 1
Project 1 Submission Guidelines
Team 1 - Alex, Tejus, Malvika, Joseph
Interactive Wallpaper [report] [video]
Team 2 - Karen, Gautam, Heesung, Carolina
The Mind Maze [report] [video]
Team 3 - Michaela, Ronnie, Vinit
Game Console History [report] [video]
Team 4 - Manu, Danielle, Francisco, Kailei
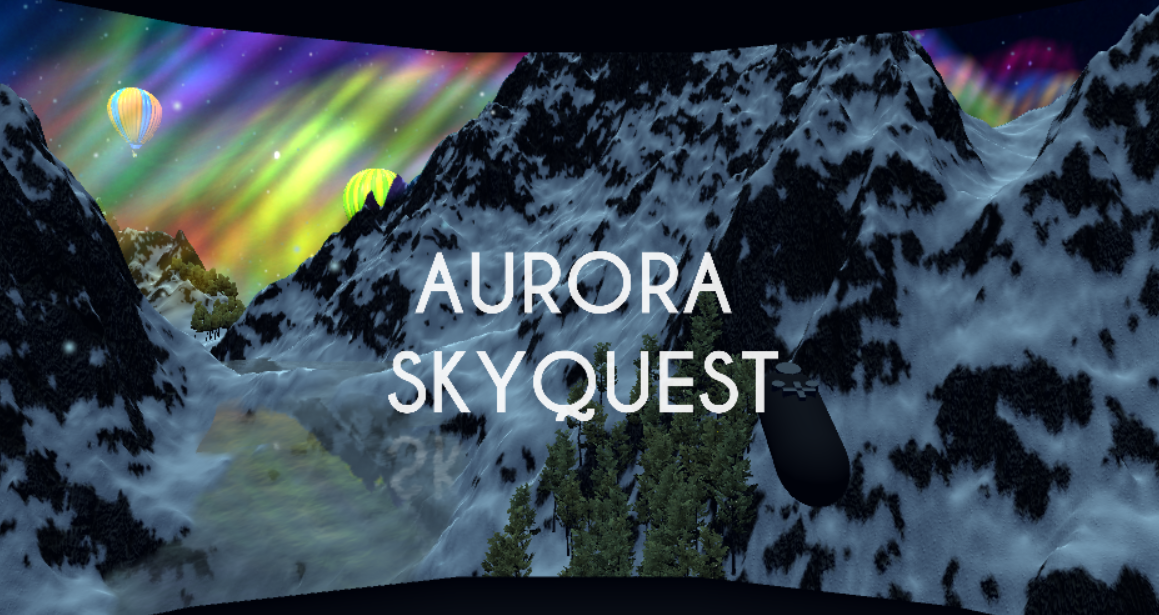
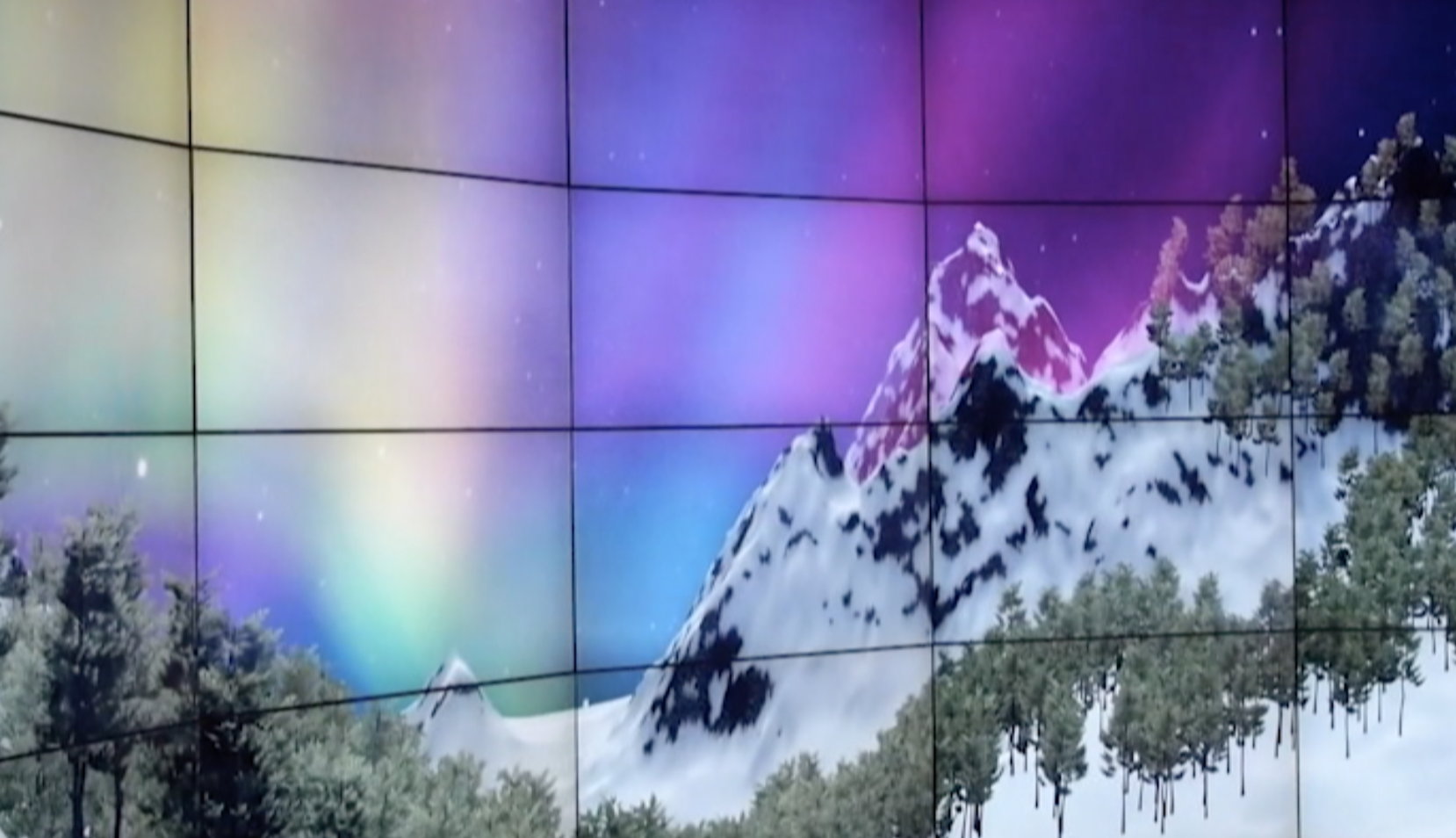
Aurora SkyQuest [report] [video]
Team 5 - Morgan, Kyle D., Christel
GenWorld [report] [video]
Team 6 - Jacqueline, Randy, Alexander, Hyein
Circulatory [report] [video]
Team 7 - Kyle A., Elizabeth, Beiruo
Island of Dream [report] [video]
Module 2: Introduction to Data Visualization and Javascript
Week 8
Intro to D3.js
Code examples and references from class
https://d3js.org
https://github.com/d3/d3/wiki
http://bl.ocks.org/
http://jsbin.com/sulitudoja/edit
MDN SVG reference
MDN CSS reference
Manipulating data in D3
Example datasets
https://www.reddit.com/r/datasets/
https://data.cityofchicago.org
https://archive.ics.uci.edu/ml/datasets.html
http://wordnet.princeton.edu
http://norvig.com/mayzner.html
Code examples from class
Hover to show name: http://jsbin.com/vewamu/edit
Click buttons to move circle: http://jsbin.com/xekiri/edit
Constantly moving circle: http://jsbin.com/beguxa/edit
Easing function examples: http://bl.ocks.org/mbostock/248bac3b8e354a9103c4
Complete list of HTML DOM events: https://developer.mozilla.org/en-US/docs/Web/Events
Assignment:
A short write-up that includes the following information:
- The data that you plan to use;
- Your main concept that describes the goals for your data visualization project;
- What it will look like;
- How it will use interaction and animation;
- How you will divide you efforts to design and code up the project.
Interaction and Animation in D3
Data visualization inspiration
http://www.visualcomplexity.com
http://flowingdata.com
http://datastori.es
http://fellinlovewithdata.com
http://www.dataisnature.com
http://manovich.net
http://infosthetics.com
http://blog.visual.ly
http://www.reddit.com/r/dataisbeautiful
http://vintagevisualizations.com
http://benfry.com/projects
http://fathom.info
http://offenhuber.net/comment-flow
Review Project 2
Team 1 - Beiruo, Vinit, Kailei, Joe
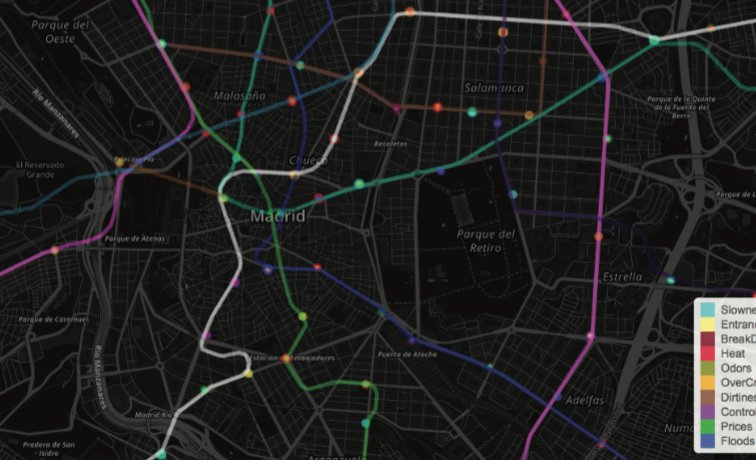
Madrid Subway Complaints [report] [code]
Team 2 - Gautam, Heesung, Randy
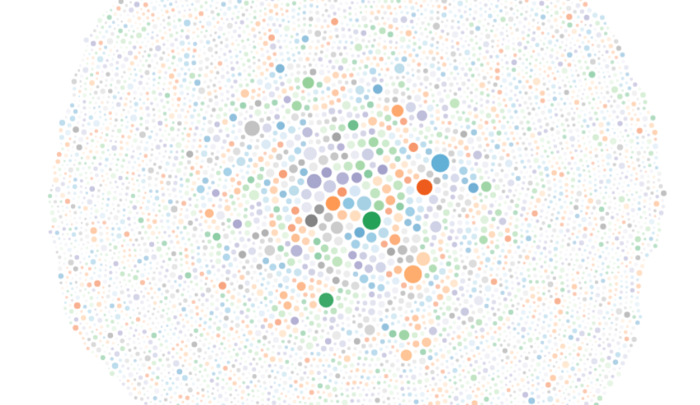
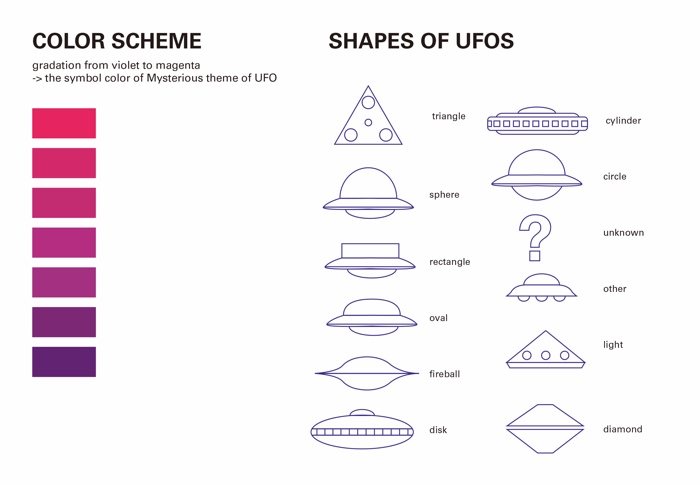
UFO Visualization [report] [code]
Team 3 - Michaela, Manu, Christel
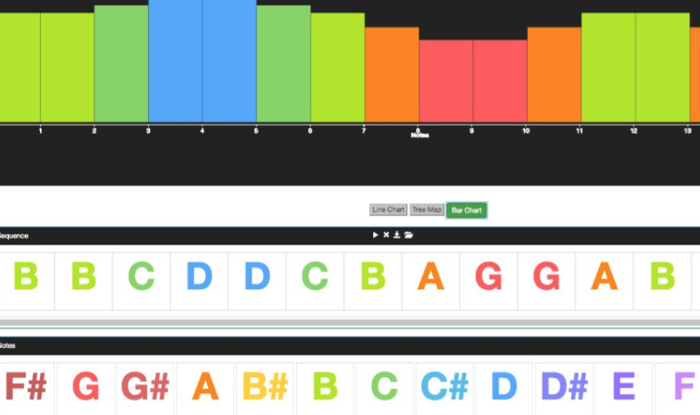
MusiColor [report] [code]
Team 4 - Morgan, Jacqueline, Danielle
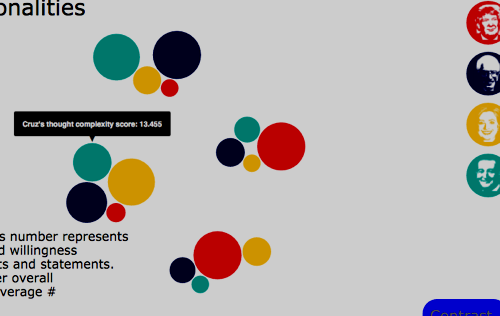
Election 2016 [report] [code]
Team 5 - Kyle D., Ronnie, Tejus
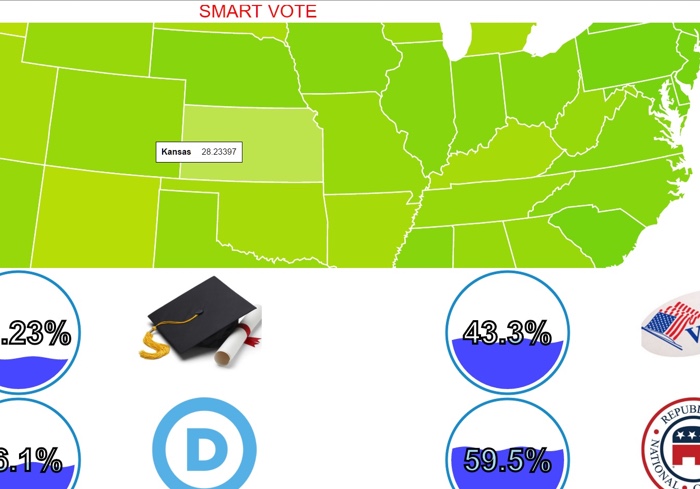
Smart Vote [report] [code]
Team 6 - Francisco, Malvika, Alexander
Tremors [report] [code]
Team 7 - Alex, Kyle A., Elizabeth
Halos [report] [code]
Team 8 - Karen, Carolina, Hyein
Chicago Passenger Licenses [report] [code]
Module 3: Intro to Audio Programming and Max, Anıl Çamcı
Week 13
Intro to Max
Signal processing basics
Audio composition in Max
Audio
composition in Max
Spatialization, Delay and Stochastics patches
Review Project 3 (Final Presentations are on April 26)
Team 1 - Alex, Morgan, Joe
Chicago Transit (audio) Authority [report] [audio] [code]
Team 2 - Kyle D, Danielle, Malvika
Crazy DJ [report] [audio] [code]
Team 3 - Francisco, Michaela, Carolina
Video Game Music [report] [audio] [code]
Team 4 - Gautam, Hyein, Jacqueline
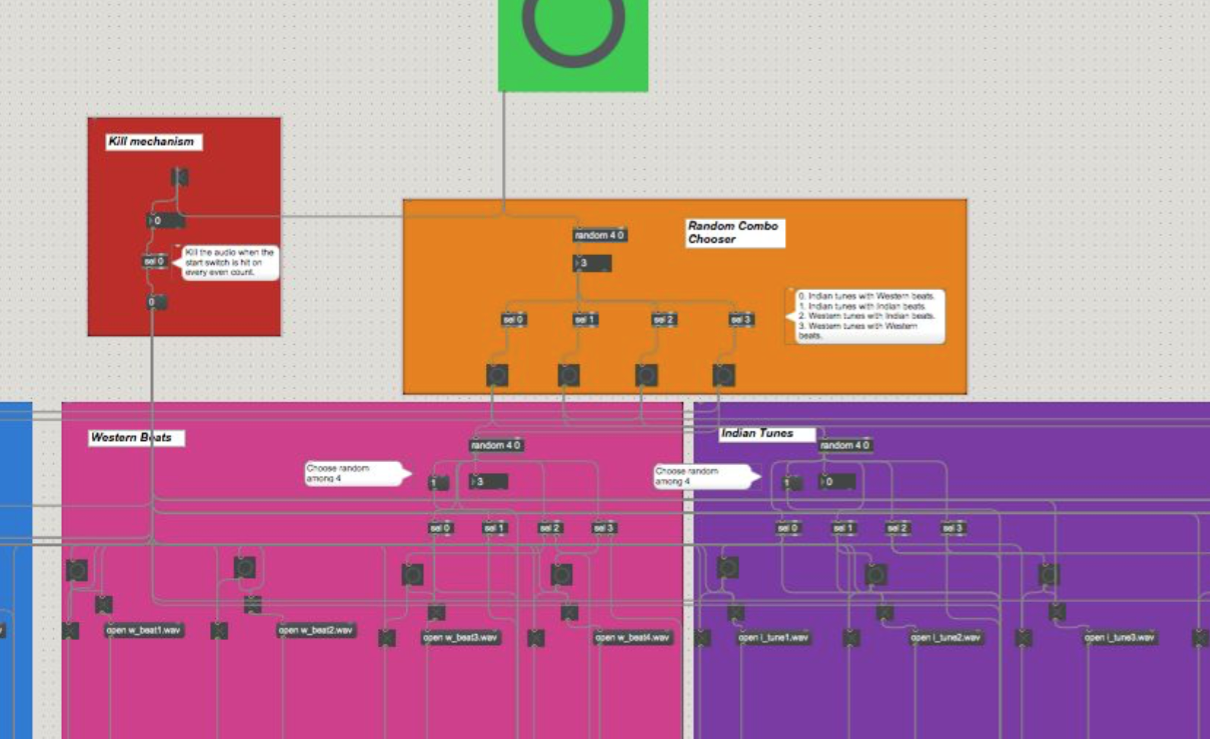
West meets East! [report] [code]
Team 5 - Karen, Tejus, Kailei
Morning Commute Sequence [report] [code]
Team 6 - Ronnie, Kyle A, Elizabeth, Beiruo
Growing Pains (Pokemon) [report] [audio] [code]
Team 7 - Vinit, Alexander, Christel
The “πano” (Piano) [report] [audio] [code]
Team 8 - Heesung, Manu, Randy
Reinterpreting Indonesian Music [report] [audio] [code]
Carolina Alatriste Danielle Brinkman Kyle Dalton Jacqueline Guataquira Heesung Kim Joseph Kim Kailei Malauskas Alexander Marck Hyein Park Alex Sommerville Christel Tiu Elizabeth Villarreal Ronnie Voss Beiruo He
Vinit Kumar Francisco Gonzalez Morgan Osborn Randy Tejeda Tejus Bharadwaj Karen Bykowski Gautam Krishnan Varshini Sampath Manu Thomas Malvika Kumar
— External hard drive to save your back up files. Students are required to store and backup their files appropriately and an additional data storage is strongly advised for back-up.
— Piazza account: piazza.com/uic/spring2016/cs491des400.
— Cycling '74 Max (don't download until we tell you, unless you want to go ahead and buy it on your own.).
— D3.js (Download and install before Week 8).
On-time class attendance is mandatory. It is not possible to make up or compensate for missed class sessions. More than two unexcused absences will result in a reduction of the final grade by one letter grade; with every additional unexcused absence, the final grade will drop by an additional grade. Some of the discussions and exercises are done and graded in-class so you must attend class to receive these points.
For best in-class participation, you should complete required readings and tasks before class (will be specified in the study guide in each module). Be prepared for a lot of hard work: be prepared to code, often, and much outside of the class. This course will be difficult but also very much in-depth and useful to prepare your creative portfolio.
There is a lot of self-study required as our lecture time limited as well as our lab time, and the goal is to maximize that time. Each session will have required pre-reading and post-reading. The instructor reserves the right to add online tutorials, lectures and video sessions to class lectures and homework.
You must submit all assignments via UIC Box unless otherwise instructed on the deadline specified for each assignment. Assignments must be professionally prepared with recommended computer applications. Unless otherwise stated, assignments must be submitted electronically to the UIC Box.
Projects more than 5 days late will not be accepted. Be sure to submit the work well ahead of due time. Excuses like website or computer error will not be accepted after the due date.
‘Incompletes’ will only be granted according to University policy.
A = Consistent growth as well as excellent work that consistently goes above and beyond what is required.
B = Above average growth as well as above average work.
C = Average growth as well as average work.
D = Dissatisfactory growth and incomplete work.
E = Dissatisfactory growth, incomplete work, and poor attendance.
The numeric breakdown for the final grade follows:
20% Project 1
20% Project 2
20% Project 3
20% Shorter assignments
20% Attendance and participation
This course uses the University’s Blackboard LMS (Learning Management System). This system is available at http://blackboard.uic.edu/. The LMS is a required and integral part of the course. Grading information and progress will be made available via Blackboard and students are expected to regularly check it.
Any individuals with learning disabilities or special needs must make the instructor aware of them prior to the due date of the first major assignment. Those who require accommodations for access and participation in this course must be registered with the Disability Resource Center. Please contact DRC at 312/413-2183 (voice) or 312/413-0123 (TTY). http://www.uic.edu/ depts /oaa/disability_resources /contact.html
If you wish to observe your religious holiday, which is in the conflict with mandatory academic attendance, you should notify the instructor by the tenth day of the semester of the date on which you are requesting an absence.
You are responsible for understanding what constitutes academic dishonesty. Academic dishonesty is an extremely serious offense. All cases of academic dishonesty will be dealt with in accordance with the policies of the University as published in the Undergraduate Catalogue and the University of Illinois at Chicago policy on Academic Honesty at: http://www.uic.edu.ucat/cat1315archive/index.shtml
Leonardo, 2015 and earlier (Available from MIT Press through UIC digital library)
Proceedings of the ACM conference User Interface Software and Technology, 2015 and earlier (Available from ACM through UIC digital library)
Proceedings of CHI, the ACM conference on Human Factors in Computing Systems, 2015 and earlier (Available from ACM through UIC digital library)
Proceedings of the International Symposium on Electronic Art, 2015 and earlier (Available online)
Selected readings from The New Media Reader, edited by Noah Wardrip-Fruin and Nick Montfort, MIT Press 2003.
Peripheral Vision: Bell Labs, the S-C 4020, and the Origins of Computer Art, Zabet Patterson, MIT press, 2015.
Gödel, Escher, Bach: an Eternal Golden Braid, Douglas Hofstadter, Basic Books, 1991.
Unity Game Development Essentials Kindle Edition by Will Goldstone.
Unity 3D Game Development by Example Beginner’s Guide by Ryan Henson Creighton
Learning C# Programming with Unity 3D by Alex Okita.
Beginning Visual C# Express: A Computer Programming Tutorial by Philip Conrod and Lou Tylee.
Unity website: http://unity3d.com
Unity Asset Store: https://www.assetstore.unity3d.com
Unity Scripting Reference: http://docs.unity3d.com/ScriptReference
Unity Tutorials: http://unity3d.com/learn/tutorials
MaxMSP: https://cycling74.com
D3.js: http://d3js.org
Three.js: http://threejs.org
Lynda.com Training Tutorials@UIC: http://accc.uic.edu/service/training
Box@UIC, http://accc.uic.edu/service/box
Blackboard, http://blackboard.uic.edu

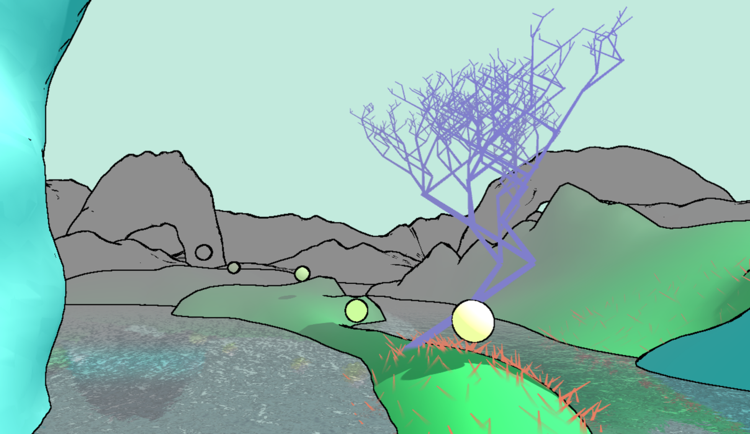
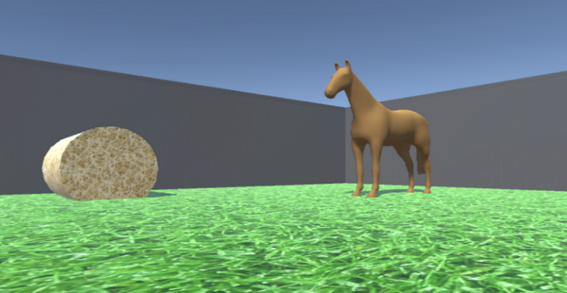
GenWorld, by Morgan, Kyle, and Christel, is a procedurally generated world that creates itself in response to user movement within a VR environment.

Alex, Tejus, Malvika, and Joe created their Interactive Wallpaper out of images from catalogs of kitchen appliances and interior decorating.

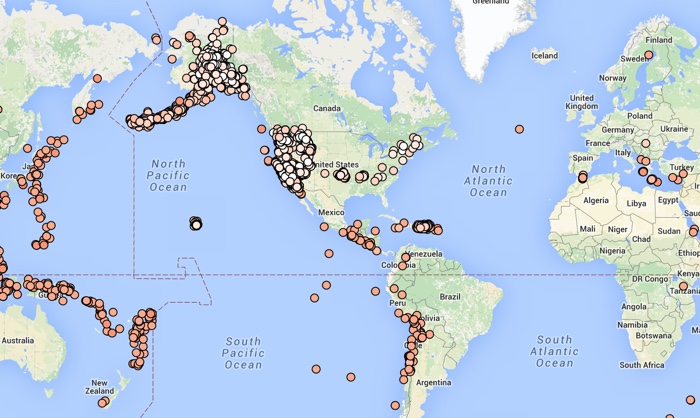
Tremors is a geographical visualization that shows the prevelance and strength of earthquakes around the world. It was developed by Francisco, Malvika, and Alexander.


Heesung, Manu, and Randy created a generative audio composition that reinterprets musical patterns found in traditional Indonesian Music.



Kyle and Alex developed a interactive animation to help understand the evolution of galaxies using a large-scale cosmological simulation.

Michaela, Ronnie, and Vinit created a multimedia environment that portrays the history of video game sounds and imagery.


Gautam, Heesung, Randy created an interactive tool to explore a database of UFO sightings in the United States.


Aurora Skyquest lets the user navigate a mystical VR world by hot air balloon. It was developed by Manu, Danielle, and Francisco.

Kyle, Elizabeth, Beiruo created The Island of Dream, an interactive VR experience that makes uses of various particle effects.

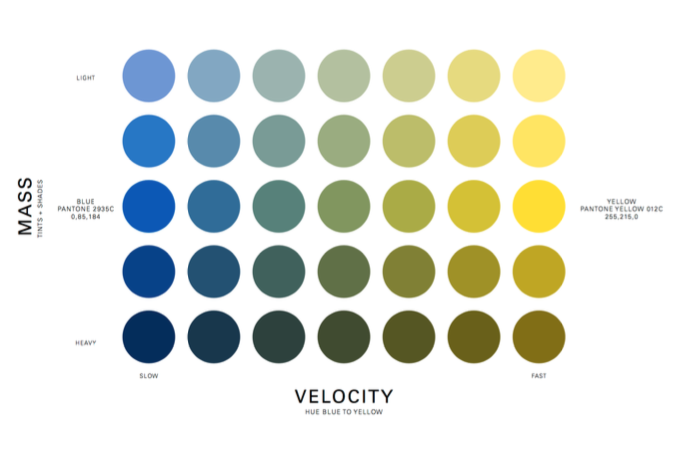
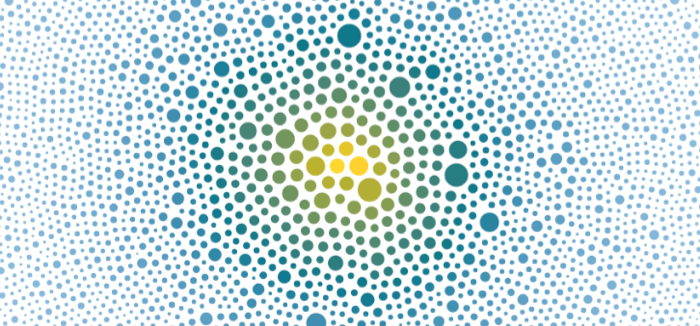
MusiColor lets a user find synaesthetic connections between pitch and color. It was developed by Michaela, Manu, and Christel.


Circulatory is a “fantastic voyage” developed by Jackie, Hyein, Randy, and Alex that lets a user navigate the inside of a human body.

Morgan, Jacqueline, and Danielle used a textual analysis of presidential candidates' speeches to discover clues about their personalities.

Students developed Max patches to generate audio compositions using a variety of audio synthesis and spatialization techniques

Ronnie, Kyle, and Tejus developed SmartVote, an interactive tool to explore demographic data and its relation to voting patterns.


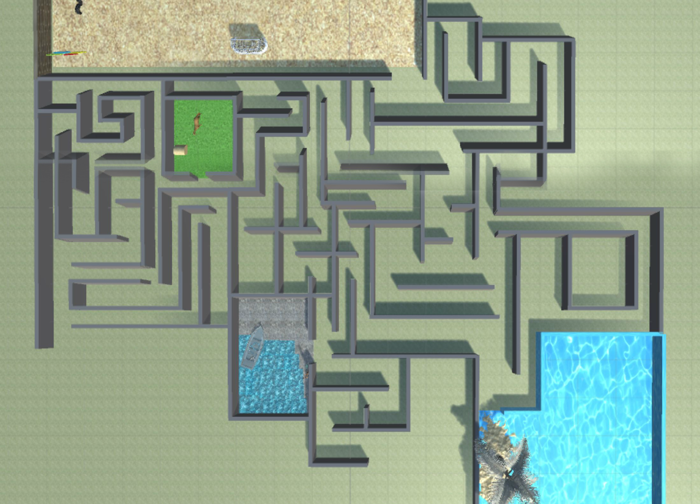
Gautam, Heesung, Carolina, and Karen created an interactive maze with evocative imagery from their dreams.

Beiruo, Vinit, Kailei, Joe visualize passenger complaints related to the Madrid subway.